Background
“Education For an Age of Technology”
A history of technology : Singer, Charles, 1876-1960, editor, Volumes I-V, VIII : Free Download, Borrow, and Streaming : Internet Archive
-
Visual representation of data tends to be perceived more easily by students… Coding
Knowledge Visualization as a Teaching Tool: Education Book Chapter | IGI Global (igi-global.com) -
Kinesthetic learning;
- The VARK Model by Neil Fleming
- Visual learning (Using Processing or other frameworks that are built for creating visual output from code)
- Auditory learning (Sonic Pi)
Kinesthetic learning - Wikipedia - Kinesthetic learning (American English), kinaesthetic learning (British English), or tactile learning is a learning style in which learning takes place by the students carrying out physical activities, rather than listening to a lecture or watching demonstrations.
- Sci-Hub | The Kinesthetic Approach to Teaching: Building a Foundation for Learning | 10.1177/002221948501800803 (mksa.top)
-
LeRandom Historical information about generative art in a timeline format
-
Computer Graphics History Timeline
-
History of Computer Graphics Presentation
-
Creative Coding History Repository of artist documentation, shows, and works.
-
Creative Coding Notes of Cache Overflow Algorithms, shaders, videos, books, tutorials…
Creative Coding (COD 207-208)
Some small html project might be helpful for assignments and some of them for web dev…
https://twitter.com/Prathkum/status/1775878750518866158
🏁 Introduction to Programming Fundamentals
⭐️ Brilliant.org Creative Coding Introduction! No Code! (week 1)
p5JS drawing tool The repo also has Daniel Shiffman’s AI for Arts syllabus and course materials.
👾 Playground & Tools
p5PlayGround (yining1023.github.io) Playground for understanding shapes
GLSL Texture Generator Mr. Dood’s tool to create intricate patterns…
Desmos Online graphing tool to explore trigonometric functions.
Graphtoy Explore lineal formulas on the fly. The web site includes ready-made trigonometric functions in animation.
Easing.net The web site showcases common easing functions in CSS and Math function separately.
OpenProcessing
ShaderToy
⭐️ gemini-p5-editor An interactive p5.js code editor powered by Google’s Gemini AI model. Write and execute p5.js sketches with AI assistance.
🎮 Algorithms & Concepts
Timeline of Algorithms
Generative Art with Math repository focuses on tilling and pattern creation through mathematical concepts.
1. Paper Marbling Algorithm
video
Paper Marbling
Tokutaro Yagi
Digital Marbling
Mathematical Marbling
Mathematical Marbling
2. 3D Gaussian Splatting for Real-Time Radiance Field Rendering
Splat: 3D Image cloud from Photo (Javascript)
Splat: 3D Image cloud from Photo(openFrameworks)
3. Moiré Pattern
Moiré patterns are large-scale interference patterns that occur when two partially opaque, ruled patterns with transparent gaps are overlaid, but are not perfectly identical (e.g., displaced, rotated, or have slightly different pitch). source
4. Data Smoothing
ASAP: Prioritizing Attention via Time Series Smoothing Reliable and fast data smoothing algorithm. Rust version is implemented by Enes Altun, Link to paper in Zotero App. ASAP Paper, Example Code
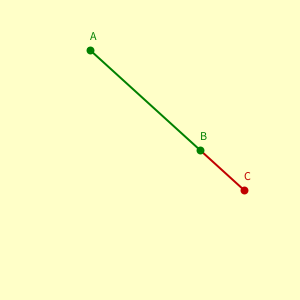
5. Next point on a line
 This is a common type of problem that can be easily solved using parametric equations. The code below provides a simple function that will calculate the extension point for any line and any extension amount. This is the output produced by the sketch.
This is a common type of problem that can be easily solved using parametric equations. The code below provides a simple function that will calculate the extension point for any line and any extension amount. This is the output produced by the sketch.
The following approach is grabbed from p5Js website.
Check the following link → link
6. Sorting Algorithms
Quick Sort Algorithm The most efficient sorting algorithm build for large databases.
7. Controlling Curves
Controlling curves We have explored different ways of defining and drawing curves, but we haven’t discussed the quality of curves much. Curves can have various visual characteristics. For example, some curves might look more organic and natural, while others might appear more geometric and mechanical. How can we create these different looks of curves?
8. Interpolation & Animation & Easing Functions (Tween)
📦 Third-party Apps
1. Timeline Apps OSC Protocoll
- Chataigne → Free, opensource, Mac OS, Windows
- Vezer → Paid, Mac OS
- Duration → docs, Standalone app of ofxTimeline, Free, Windows, Mac OS, Linux
- Timeliner → Based on VVVV, Free, Windows, Mac OS, Linux
- CuePilot → Free, Windows, Mac OS, Linux
- TWO → Free, Windows, Mac OS, Linux
- Ossia → Free, Windows, Mac OS, Linux
- Iannis → Free, Windows, Mac OS, Linux
- Timeline → Free, Windows
2. Body, Pose, Face, Hand Tracking Apps
Popeyepopeye does some very basic skeleton and hand tracking, and sends recognized landmarks via osc or mqtt. it uses mediapipe internally. Uses web-cam.
3. Audiovisual
Draw Audio Online step-sequencer to create music tool according to selected root tone.
4. Shader Clients
ShaderToy An online app and community to write and share shader programs.
ShaderBoy A better UI for Shadertoy app.
⚙️ Library & Addons
p5JS Libraries
- P5js OSC library to communicate with Processing, p5js_osc
- Single line fonts to achieve plotter typography, p5-single-line-font-resources
- ↕️ p5.scaler Scales the p5JS canvas proportionally to fit inside browser window size.
- 🤹 p5.animS p5.animS is a library that animates p5.js shapes by rendering their drawing processes. It can be useful for teaching trigonometry…
- 🎥 p5.capture Frame by frame p5JS sketch recorder in video, GIF, or sequence of images format.
- 🎥 p5-video-exporter A tool to export p5.js sketches as videos using Puppeteer and ffmpeg.
- 🖼️ p5.Snap A command line tool for creating snapshots, screenshot of p5 sketches.
- 🖼️ ⭐️ p5.FIP p5.FIP is a library that allows you to add image processing/post-processing effects to your p5.js sketch. In 5 lines of code you can add effects like bloom, glitching, cartoon shading and many more.
- 🖼️ Diorama 3D Uses Three.js as a wrapper for p5js in 3D space. Check also the documentation link. It supports post fx, but not all of the post fx options present in the library. p5js examples collection is available as well.
- 🔁 p5.createLoop Create animation loops with noise and GIF exports in one line of code.
- 🥽 p5.simpleAR p5.simpleAR is a simple JavaScript supplement(mini-library) file to easily convert existing sketches into AR for PCs and smart devices. It includes 64 different marker patterns. Watch the video.
- 🕹️ p5.joystick.js The p5.joystick library aims to facilitate integration with physical Joysticks.It also has an easy calibration system, allowing you to configure different types of joysticks with the standard button format.
- 🎹 webmidi Send and receive MIDI messages with ease. Control instruments with user-friendly functions (playNote, sendPitchBend, etc.). React to MIDI input with simple event listeners (noteon, pitchbend, controlchange, etc.).
- 👯 p5.party p5.party is a library for easily creating online multi-user sketches with p5.js. With p5.party you can quickly prototype ideas for multiplayer games, real-time multi-user apps, and multi-computer art projects.
- 🖨️ p5.riso A p5js library for risograph printing by Sam Lavigne and Tega Brain.
- 👾 p5.gif p5.gif.js is a library that let’s you play animated gifs in p5.js sketches. You load a gif by calling
loadGif('something.gif')and then can display it using p5’s built inimage()function. - 🗣️ p5.Speech Speech synthesis and recognition for p5.js
- 📽️ p5.mapper library for projection mapping with p5.js.
Other JS Libraries
- Face-Api is built upon TensorflowJs to accurately detect face and expression, face-api
- Small high performance UI library that supports 3D and Three.js support UIL
- q5.JS p5JS alternative for 2D operations. It does not support 3D option. But q5 can be handy for 2D drawings…
- AR.js Augmented reality library including geolocation-based and custom image-based content creation.
- Mind-ar.js ⛔️ This library is outdated. Web Augmented Reality. Image Tracking, Face Tracking. Tensorflow.
👩🏻🎤 Artists
Maggie Orth Artist work with textile and electronics.
e-textile electronics
Wei-Chieh ShihWei-Chieh Shih is an artist and maker specializing in e-textiles, laser galvanometer systems, and DIY dye-sensitized solar cells.
e-textile electronics
Phillip David Stearns Works with various mediums mostly on glitch aesthetics using textiles.
e-textile electronics glitch
KOBAKANT The site documents the range of wearable technology and soft circuit solutions that we have developed for our own practice since 2007. Many interesting techniques and possibilities never make it into a finished project.
e-textile electronics
Daniel Rozin Pixel mirrors.
electronics mirror
Joel Shapiro Works with static material and traditional techniques.
generativeart
🏘️ Creative Coding Studios & Links
- Onformative Berlin based studio for digital art and design.
- Filika Interactive Istanbul based studio for art+design+technology.
- Decol Istanbul based studio for art+design+technology.
- Molten Immersive Art It straddles the boundaries of multi-discipline artistic experiences across ALL the senses.
- Intuity Germany based company focused on interactive software and hardware solutions.
- Studio Nowhere Digital art and design studio based in Shangai dedicated to new forms of public engagements with creative experiences.
- Kimatica A London-based creative studio designing transformative experiences through performance arts, interactive technology and the human body.
- Creative Applications An online art+design+technology hub for creative industries.
- Creative Coding Fest CC Fest is a free and friendly event for anyone curious about creative code.
📺 Video Archive
Chronological playlist of CGI History Chronological playlist of innovative 230 CGI Videos from this channel -excerpts from movies , shorts , animations…
3d
John Whitney, Catalog (1961) - Pioneer computer animator John Whitney Sr. in 1959, operating one of the first computer-graphics engines, a mechanical analog computer built largely from surplus World War II anti-aircraft guidance hardware. Source
audiovisual animation
How Computer-Generated Animations Were Made, Circa (1964) AT&T Archives
Doris Chase, Circles I (1969) “Circles” is a very early piece of video art created by Doris Chase in 1969-1070. This video was created using the large mainframe computer at Boeing’s facility in Seattle.
animation
Norman McLaren, Synchromy (1971) Norman McLaren (11 April 1914 — 27 January 1987) was a Scottish-born Canadian animator and film director known for his work for the National Film Board of Canada (NFB). He was a pioneer in a number of areas of animation and filmmaking, including drawn on film animation, visual music, abstract film, pixilation and graphical sound. His awards included an Oscar for the Best Documentary in 1952 for Neighbours, a Silver Bear for best short documentary at the 1956 Berlin International Film Festival Rythmetic and a 1969 BAFTA Award for Best Animated Film for Pas de deux. -wikipedia
audiovisual animation
Peter Foldes, Metadata (1971) First computer key frame animation (full version)
animation
John Whitney, Matrix III (1972) Graphics programming by Dean Anschultz music by Terry Riley.
audiovisual animation
Ed Catmull & Fred Parke - first 3D rendered movie, Pixar (1972) In 1972 Ed Catmull (founder of Pixar) and his colleagues created the world’s first 3D rendered movie, an animated version of Ed’s left hand. This is the film that they produced. It includes some “making of” footage (around 1:30) and some other early experiments. Read more.
animation 3d
Manfred Mohr, Cube Transformation Study (1972)
animation generativeart
Early CGI Facial Animation (1974) Parametric facial animation created at the University of Utah
animation 3d
Manfred Mohr, Cubic Limit (1974) An original 16 mm computer generated film by Manfred Mohr ‘Cubic Limit’ (1973-1974) has been converted into digital format. The quality of the copy is a lo-res copy, but nevertheless shows the film from that time. A header and trailer have been added. Sequences from the film were published in the catalog Manfred Mohr, “Cubic Limit”, Galerie Weiller, Paris, 1975 with the caption: Images du Film (16 mm) ‘Cubic Limit’ For more information
animation 3d generativeart
Steve Beck, Weavings excerpt (1976)
audiovisual animation generativeart
SIGGRAPH Art Exhibition Artist Interviews (1982 )
documentary
Larry Cuba, Calculated Movements (1982-85) Year: 1982-1985 Medium: 16 mm film Software: Custom written in Z-Grass Programming Language Computer: Datamax UV-1. source
audiovisual animation generativeart 3d
Vincent John Vincent, Immersive Video Gesture Control (1986)
VR interactive documentary
Myron Krueger - Videoplace, Responsive Environment (1986) Documentation produced 1988, Museum of Natural History, Vernon; The participant’s image is digitized to create silhouettes which is analyzed by specialized processors. The processors analyze the image’s posture, rate of movement, and its relationship to other graphic objects in the system. They then react to the movement of the participant and create a series of responses-be they visual or auditory reactions. Two or more environments could also be linked. A series of simulations is programmed based on any action and Videoplace offered over 50 compositions and interactions (including Critter, Individual Medley, Fractal, Finger Painting, Digital Drawing, Body Surfacing, Replay, among others). To illustrate, when the participant’s silhouette pushed a graphic object-the computer choose to move the object or the silhouette. Or, as in Finger Painting where each finger created flowing paint without the distraction of the silhouette. Myron Krueger is one of the original pioneers of virtual reality and interactive art. Beginning in 1969, Krueger developed the prototypes for what would eventually be called Virtual Reality. More info: [http://www.artmuseum.net/w2vr/]
VR interactive NUI
Samia Halaby Samia Halaby is a world renowned painter who purchased a Commodore Amiga 1000 in 1985 at the tender age of 50 years old. She taught herself the BASIC and C programming languages to create “kinetic paintings” with the Amiga and has been using the Amiga ever since. Samia has exhibited in prestigious venues such as The Guggenheim Museum, The British Museum, Lincoln Center, The Chicago Institute of Art, Arab World Institute, Mathaf: Arab Museum of Modern Art, Sakakini Art Center, and Ayyam Gallery just to name a few.
animation generativeart
Motivation, engagement talk
Motivation talk , What is Creative Coding
talk tutorial What is Creative Coding?
Generative Art tutorial: 5 Fundamental Projects tutorial
What is Generative Art? talk
John Maeda, How to speak machines talk
Short story of Generative Art documentary
Frieder Nake, interview on computer art
Frieder Nake, interview history About Generative art
tutorial , Random Growth
talk Programming as Medium: Conceptual video about how Algorithmic Art relates to physical wolrd.
📚 Articles
“Put-that-there”: Voice and gesture at the graphics interfaceThe work described herein involves the user commanding simple shapes about a large-screen graphics display surface. Because voice can be augmented with simultaneous pointing, the free usage of pronouns becomes possible, with a corresponding gain in naturalness and economy of expression. Conversely, gesture aided by voice gains precision in its power to reference. video
NUI multimodality
Generative Art Timeline Poster
history generativeart
Computers & Automation Magazine The link includes 25 magazine issues between 1950 - 1970.
computer-art history
Shaders
Paper Design WebGL based shader generation tool. It is like a playground app for developers. You need to create your own playground. Check relevant shader sources.
Three Js
World map with countries
World 3D Add pin on click to 3D surface.
Matcap
Blobby apple texture
Eye Animation Three Js example with easing on eye with getting larger or smaller pupil
Interactive Generative Flowers Generative flower via fragment shader.
Burning Paper Effect Two layer html element. Burning paper is the upmost layer. When user scrolls down, the front layer disappears with paper burning effect.
Burning Pop-up window It might help on my website. Turn html element into a texture and use it inside the fragment shader.
Disco Ball Material Creates a shiny disco ball material effect.
Flying Ghost It can be an interactive installation displaying visitor in the form of ghost.
Tornado effect
1 Million Particles
WebGPU Flow field Loaded 3d image in interactive mode with post fx…
WebGL
Blobs
Blobby button Animated when user releases mouse button.
Eye Pattern Uses Delaunay Triangulation
Tiles
Fluid Simulation
Liquid Image Mask
Neuro Noise Shader Mouse interactive shader. Try to apply multiple cursor version.
Water Distortion Effect
WebGL Experiment: interactive noisy ring
Mouse Following Spring Motion
Post FX
CRT TV
CRT TV with Case
Quick CRT Effect
Tutorials
Shader Learning Great resource
Collection of Three.js Resources for Building 3D Websites, link
P5js Shader Tutorials The repository includes beginner friendly shader development focused on p5JS. It also showcases how to implement shader programs from other tools like ShaderToy and Book of Shaders web sites.
p5JS Shader Examples Includes how to setup shaders in p5JS coordinate system, image post fx effects, and various other topics.
Generative Art
Algorithmic Art Praxis: Reproductions
Georg Nees
Georg Nees This one demonstrates how increase the effect towards down algorithm., easy, hard-Analysis
Artists
Amy Goodchild Amy uses code and other technologies to create art which explores generativity, group experience, and interaction.
Central to my practice is consideration of my audience, and I find no greater joy in life than creating things that other people enjoy.
Memo Akten MEMO works with code, data and AI; creating Speculative Simulations & Data Dramatizations exploring intricacies of human-planet-machine entanglements; perception and states of consciousness; the tensions between ecology, technology, science & spirituality
Daniel Canogar Canogar’s artworks explore the epistemological challenges and implications of the shift from the printing press to the digital age. His “dataworks” use obsolete technologies and generative algorithms to capture the position of the individual in a technologically interconnected world. Canogar collaborates with various professionals to create public art installations that integrate technology and the public realm in relevant ways.
 Simon Russell is a UK-based freelance motion graphic designer and 3D generalist who specializes in creating visuals for music, events, and TV/film. He has worked on projects for artists like Elton John and U2, as well as major events and productions like the Commonwealth Games and shows like Black Mirror. Much of his work focuses on visualizing audio and experimenting with robotic art tools like pen plotters.
Simon Russell is a UK-based freelance motion graphic designer and 3D generalist who specializes in creating visuals for music, events, and TV/film. He has worked on projects for artists like Elton John and U2, as well as major events and productions like the Commonwealth Games and shows like Black Mirror. Much of his work focuses on visualizing audio and experimenting with robotic art tools like pen plotters.
Inspirations
Flight Route Visualization
generativeart datavis
Audiovisual
generativeart audiovisual
Music Video : Cupcake Gunfight by Enabl.ed
generativeart audiovisual
Quayola, Partitura 001 Telefon Tel Aviv
generativeart audiovisual
Physical Computing
UI
Liquid Crystal Display 16x2 The library includes text-based scene management for different tasks to collect and display data on the screen.
Utilities & Libraries (Arduino)
Ticker Library The Arduino Ticker Library allows you to create easily Ticker callbacks, which can call a function in a predetermined interval.
Arduino OSC Send % Receive OSC messages library.
Bounce2 Library to handle push button debouncing issues on Arduino
WiFiEspAT This library creates standard Arduino WiFi networking API over ESP8266 or ESP32 AT commands.
Pyespargos The python library for working with the ESPARGOS WiFi channel sounder.
RTC A Simple Library for Arduino I2C RTCs.
Serial-Studio Serial Studio is a multi-platform, versatile data visualization tool designed for embedded engineers, students, hackers, and teachers. It allows users to visualize, analyze, and represent data from their projects and devices without needing custom, project-specific visualization software.
For data smoothing operations check 4. Data Smoothing section.
Tutorials
- Hardware, software and internal debounce techniques on an Arduino or a Raspberry Pi, forum post
- Navigate to TD - Research for TouchDesigner tutorials.
Open Source Projects
Cine Pi OpenSource Cinema Camera using Raspberry Pi.
RPI Timelapse Controller Bash script for capturing time lapses using gphoto2, lsusb and wiringPi to control a light trough GPIO.
🎧 Music
Music For Programming Set of curated playlists may help you to focus during creative coding assignments.
🖌️ Design
Gutenberg — A Meaningful Web Typography Starter Kit
UNCUT.wtf Free fonts, alternative to Google Fonts, DaFont, etc…
Free Faces Similar to the UNCUT.wtf…
Fontshare: Quality Fonts. Free. Better UX for font discovery. You can preview the text with selected font in real-time.
✳️ Inspiration
Cache Overflow A plethora of inspirational physical computing projects
Untitled List Another list of projects for physical computing
Imogen Heap Wearable music technologies
MEMO, Web Cam Piano